Nicht klickbaren Menüpunkt anlegen bei WordPress – Lösung.
WordPress ist ohne Zweifel eines der bekanntesten und beliebtesten Blogsysteme weltweit. So einfach und intuitiv die Bedienung auch ist: An manchen Stellen muss man sich mit einigen Tricks und Kniffen helfen, um das gewünschte Ziel bzw. Ergebnis zu erreichen. Menüs spielen bei WordPress eine besonders große Rolle, da diese per Drag & Drop in kurzer Zeit eingerichtet und verändert werden können. WordPress arbeitet an dieser Stelle mit mehreren Ebenen, so dass Hauptmenüs, Untermenüs und weitere Unterpunkte hinzugefügt werden können. Nun möchte man aber nicht immer, dass jeder Menüpunkt auch mit einer entsprechenden Webseite versehen ist. Manchmal soll es lediglich eine Überschrift sein, unter der die weiteren Untermenüs etc. verlinkt sind. Eine „Hauptseite“ soll es nicht geben. Wie also kann ein nicht klickbarer Link in WordPress eingerichtet werden? Das zeigen wir Ihnen!
Inhalt auf Unterseiten
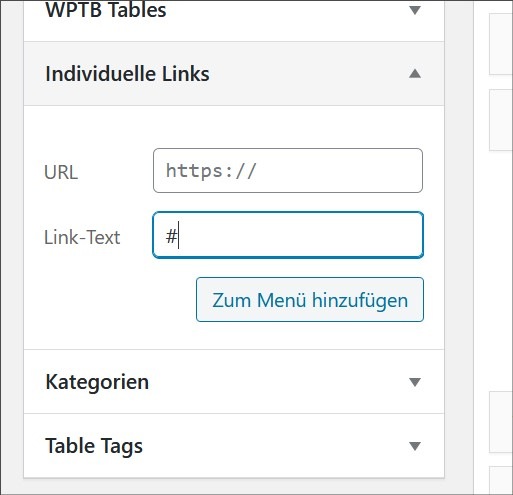
Der Inhalt, den Sie auf Ihrer Webseite zeigen möchten, soll sich auf Unterseiten befinden, während die Hauptseite keinen klickbaren Link aufweisen soll. An dieser Stelle bietet WordPress eine recht einfache Lösung, die man allerdings kennen muss. Sie haben im Bereich der Menüerstellung die Möglichkeit einen individuellen Link einzufügen. Hier kann natürlich eine entsprechende Webseite angegeben sowie ein Link-Text eingesetzt werden. Der Link erscheint dann exakt so in Ihrem Menü und verlinkt zum Beispiel auf eine externe Webseite, anstatt auf eine Kategorie, einen Beitrag oder eine Seite Ihres Webauftrittes.
URL leer lassen funktioniert nicht
Nun könnten Sie denken, das URL-Feld schlicht frei zu lassen, um das Problem zu lösen. Leider funktioniert das an dieser Stelle nicht. Beides sind Pflichtfelder, so dass Sie in jedem Fall eine URL sowie einen Link-Text eingeben müssen, der später in Ihrem Menü erscheint, sobald Sie die Änderungen gespeichert haben. Der Link-Text entspricht dabei natürlich der Überschrift Ihres Menüs, die sich sicherlich bereits überlegt haben.
Lösung: #-Taste statt URL
Die Lösung ist denkbar einfach, wenn man Sie denn kennt. Verzichten sie deshalb an dieser Stelle auf die Eingabe eines Links. Nutzen Sie stattdessen die Raute-Taste Ihrer Tastatur. Durch die Eingabe der Raute wird WordPress suggeriert, dass ein Link vorhanden ist. Da allerdings kein konkreter Pfad vorhanden ist, kann auch nicht auf eine bestimmte Seite verlinkt werden.

Achten Sie allerdings darauf, dass Sie an dieser Stelle einzig und allein die „#“ eintragen. Keine Sonderzeichen, kein „https://“ , kein www. Und kein http://. Würden Sie dies voranstellen, so könnte WordPress erkennen, dass es sich um eine real existierende Webseite erhält. Diese wird folglich auf Ihrem Webserver bzw. innerhalb Ihres Blogs gesucht und natürlich nicht gefunden. Die Folge ist eine Fehlermeldung bzw. der Hinweis, dass diese Seite nicht vorhanden ist und deshalb auch nicht angezeigt werden kann.
Keine saubere Lösung, aber effektiv
Sicherlich handelt es sich hierbei nicht wirklich um eine sehr saubere Lösung, aber immerhin um eine, die funktioniert. Systemseitig wird WordPress durch die Eingabe einer Raute gezeigt, dass es sich um einen nicht klickbaren Link handelt. In der Praxis bzw. beim echten Programmieren von Webseiten würde dieser Weg nicht funktionieren. Hier sollte an dieser Stelle eher mit Überschriften, Klassen und Textbausteinen gearbeitet werden. Für WordPress haben Sie nun aber eine Lösung, die definitiv funktioniert um vom System auch so gewollt und erkannt wird.
Unterpunkte wieder verlinken
Die entsprechenden Unterpunkte, unterhalb Ihres Rauten-Links können Sie natürlich wie gewohnt befüllen: Ob mit individuellen Links und eingegebenen Webpfaden, oder internen Links zu Beiträgen, Seiten und Kategorien: Die weiteren Menüs können Sie völlig unabhängig konfigurieren. Einzig die „Hauptseite“, die Sie sich aus sicherlich guten Gründen sparen möchten, führt in Ihrem Menü nun zu keiner konkreten Seite. Der Mauscursor zeigt beim Darüberscrollen allerdings „Hand“, so dass der Nutzer denken könnte, dass es sich um einen Link handelt. Auch die Adressleiste des Browsers zeigt am Ende ein „/#“ an. Das ist aber nicht weiter schlimm, da die Funktionalität zu jeder Zeit gewährleistet ist.